Dies ist eine alte Version des Dokuments!
Codierung von Bildern und Grafiken
Allgemeines
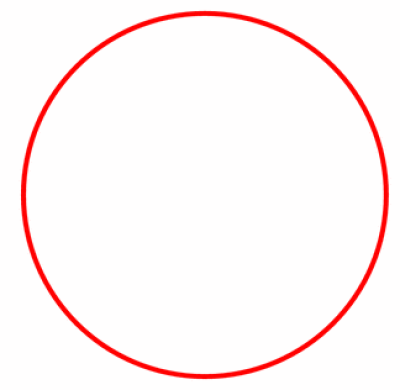
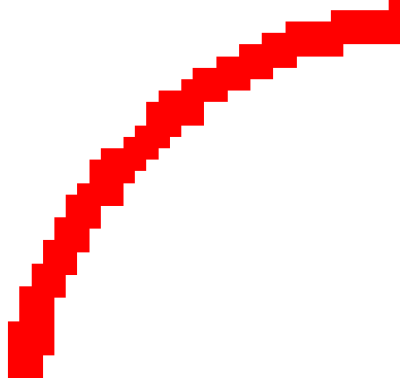
Bilder können als Pixelgrafiken, bei denen das Bild in einzelne Elemente namens Pixel (für picture element) zerlegt wird, oder als Vektorgrafiken, bei denen die Bildinformationen durch geometrische Objekte codiert werden, gespeichert werden. Beim Vergrößern einer Pixelgrafik werden die einzelnen Pixel sichtbar, wohingegen die Vektorgrafik "glatt" bleibt:
Bei verlustbehafteten Bildformaten gehen gegenüber verlustfreien Bildformaten Bildinformationen zugunsten des Speicherplatzes verloren. Zusätzlich ist bei beiden Formatarten oftmals Kompression möglich.
| Verlustbehaftete Pixelgrafikformate | Verlustfreie Pixelgrafikformate |
|---|---|
| GIF: Maximal 256 Farben, ermöglicht Transparenz und Animationen | BMP: Maximal 16,7 Mio. Farben, keine (effiziente) Kompression |
| JPEG: Maximal 16,7 Mio. Farben, verschiedene Kompressionsstufen wählbar | PNG: Bis zu 281,4 Billionen Farben, verlustfreie Kompression, Transparenz |
Erinnerung an die Mittelstufe: Schwarz-Weiß Bilder als PBM
Das Portable-Bitmap-Format (PBM) ist ein einfaches Format für Schwarz/Weiß-Bilder. Bilder können mit einem Texteditor erstellt und bearbeitet werden, wenn man das Codierungsprinzip kennt.
- Lege eine Datei example.pbm, erste Zeile P1
- Zweite Zweile Spaltenzahl Zeilenzahl, z.B. 3 4
- Damit hat man das Raster festlegegt: 12 Pixel in 4 Zeilen mit je 3
Spalten. An jede Pixelstelle schreibt man jetzt eine 1 für schwarz und eine 0 für weiss.