SVG-Grafiken
Das Scalable Vector Graphics-Format (SVG-Format) ist ein Vektorgrafikformat. Es verwendet geometrische Objekte wie Strecken und Kreise zur Speicherung und Darstellung eines Bildes.
Die SVG-Syntax ist nach XML-Regeln aufgebaut, d.h. es kommen Tags ähnlich wie in HTML zum Einsatz, um Bildinformationen zu speichern. Zum Erstellen von SVG-Bildern eignet sich ein Texteditor, zum Betrachten ein aktueller Browser.
Im Grundgerüst einer SVG-Datei werden Breite und Höhe der Zeichenfläche festgelegt. Gehen Grafiken über die Zeichenfläche hinaus, werden sie nicht dargestellt.
<svg xmlns="http://www.w3.org/2000/svg" width=..." height="..."> </svg>
Das SVG-Koordinatensystem hat seinen Ursprung in der linken oberen Ecke des Browsers, wobei die x-Werte nach rechts und die y-Werte nach unten hin zunehmen. Grafiken und Objekte können mittels bestimmter Tags auf der Zeichenfläche angezeigt werden, wobei ihre Reihenfolge eine Rolle spielt: So überlagern später im Quelltext definierte Grafiken früher definierte. Speichert man den Quelltext
<svg xmlns="http://www.w3.org/2000/svg" width="600" height="600"> <rect x="100" y="100" width="500" height="200" stroke="#0000FF"/> <ellipse cx="350" cy="200" rx="100" ry="50" fill="#FF0000"/> <text x="300" y="200" fill="#FFFFFF">SVG ist super!</text> </svg>
in einer Datei mit der Endung „SVG“ und öffnet man sie per Drag&Drop in einem Browser, so erscheint folgendes Bild:
Ausgangszeichenpunkt P(x|y) für Rechteck (rect) und Text (text) ist ihre linke obere Ecke (x- und y-Attribut). Die Position einer Ellipse wird durch ihren Mittelpunkt (cx- und cy-Attribut) festgelegt, ihre Radien durch rx- und ry-Attribut. Hintergrund- bzw. Rahmenfarbe werden mit den Universalattributen "fill" bzw. "stroke" festgelegt. Ihre Standardwerte sind "schwarz" bzw. "weiß".
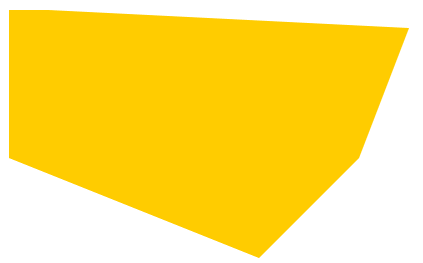
Polygone (Vielecke) werden durch eine Liste von Punkten festgelegt, die in der angegeben Reihenfolge miteinander verbunden werden. Der letzte Punkt der Liste wird mit dem ersten verbunden. So erzeugt der Tag
<polygon points="50,50 50,200 300,300 400,200 450,70" fill="#FFCC00"/>
die folgende Grafik:
Die folgende Tabelle fasst die grundlegendsten SVG-Befehle zusammen, weitere sind unter https://wiki.selfhtml.org/wiki/SVG/Tutorials/Einstieg/Grundformen zu finden:
| Objekt | Tag-Beispiel |
|---|---|
| Strecke | <line x1="100" y1="50" x2="500" y2="400" stroke="#FF0000"/> |
| Rechteck | <rect x="100" y="100" width="500" height="200"/> |
| Kreis | <circle cx="100" cy="50" r="40"/> |
| Ellipse | <ellipse cx="300" cy="80" rx="100" ry="50"/> |
| Text | SVG ist super! |
| Polygon | <polygon points="50,50 50,200 300,300 400,200 450,70"/> |
Ein Online-Editor, in dem man direkt SVG Befehle eingeben und ausprobieren kann, findet sich hier: https://wiki.selfhtml.org/extensions/Selfhtml/frickl.php/Beispiel:SVG-Anw-Flaggen-1.html#view_result

(A1)
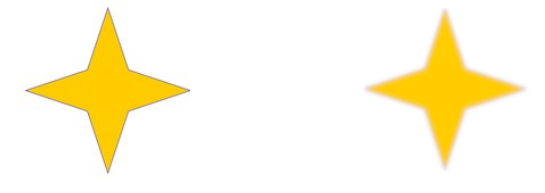
(A2)
Erstelle die beiden folgenden Bilder im SVG-Format. Wende für den "verschwommenen" Stern einen der unter https://wiki.selfhtml.org/wiki/SVG/Tutorials/Filter beschriebenen Filter an (Breite und Höhe: 200 Pixel).